世界の皆さん、おはようございます。
今回から、ドット絵職人になるための修行の記録をここに残していくことにします。あなたも、このブログの修行を追体験すれば、ドット絵職人になれます。
*この記事は、ドット絵勉強中の筆者が書いた入門記事です。知識や技術が不足した内容もあるかと思いますが、ご了承ください。
今日のメニューです。
ドット絵アプリをインストールしよう
まずは、ドット絵アプリをインストールしましょう。アプリについては下の記事で紹介しています。
今回は、機能が最低限揃っていて操作がしやすい8bit painterを使います。
画像を読み込もう
早速なにか描いてみましょう。
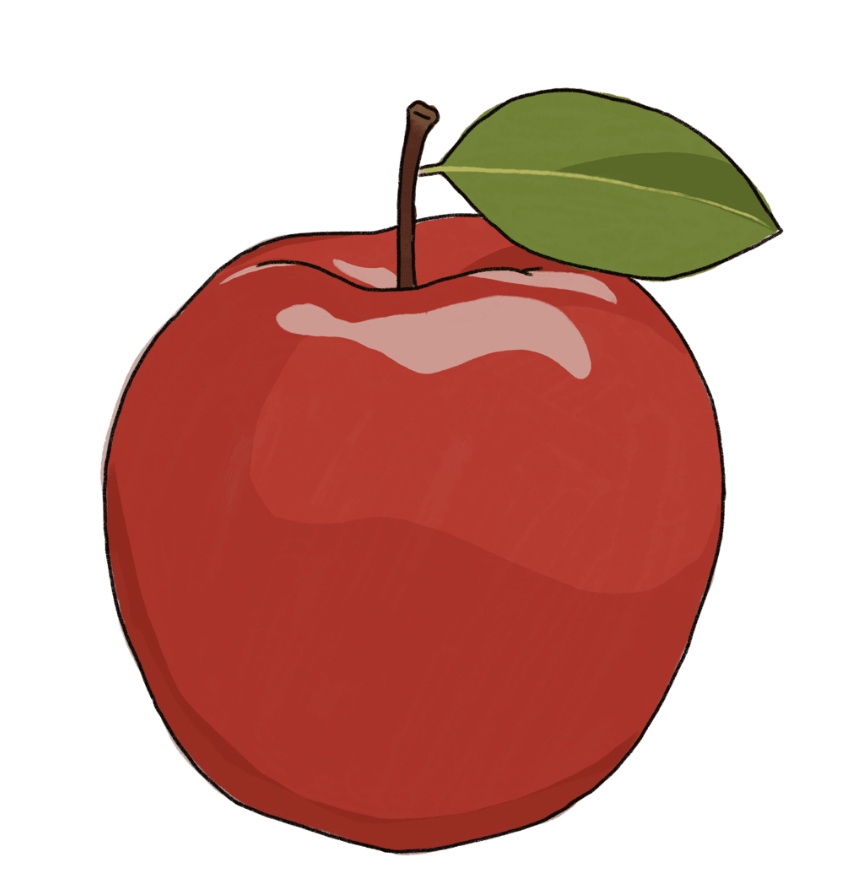
例えば今回は、フリー素材のリンゴを描いてみる事にします。

画像サイズは自由ですが、大きすぎると大変です。まずは、24×24あたりを選ぶことにします。
「画像インポート」で、カメラロールにあるリンゴの写真を読み込みます。これらの機能は基本的にどのドット絵アプリにも入っています。
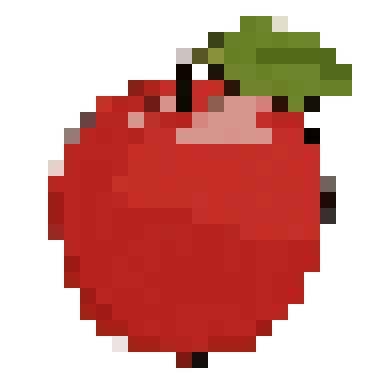
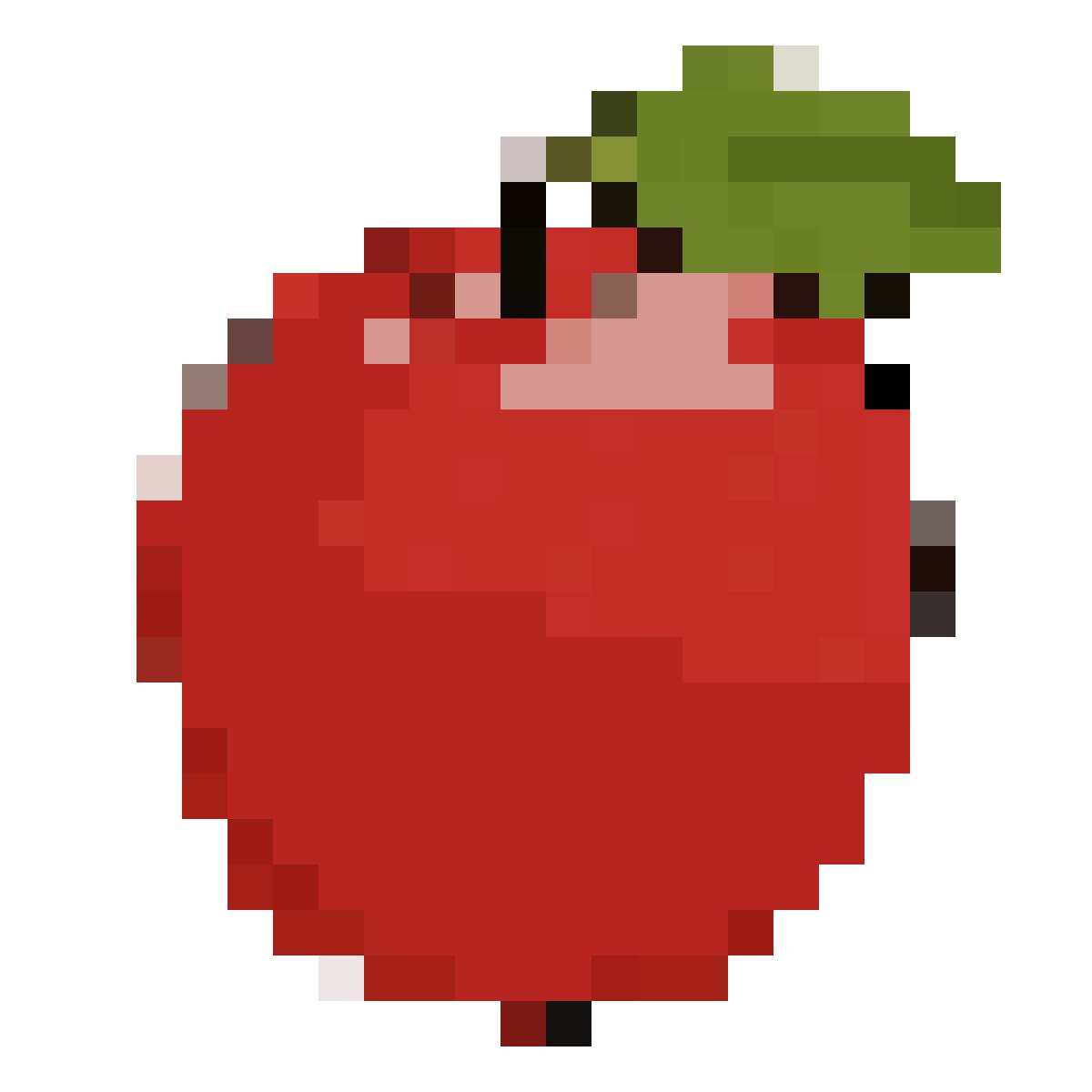
画像が読み込まれ、ドット絵化されたものを見てみましょう。ここままでも悪くはないですが、もっと複雑な絵だと、画像読み込みだけでは大抵イマイチなものが出来上がります。これを、情報を取捨選択して単純化していきましょう。

形を作ろう
それでは形を作っていきます。
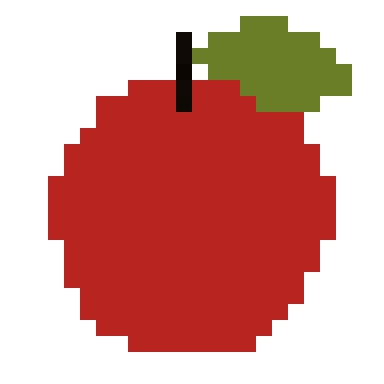
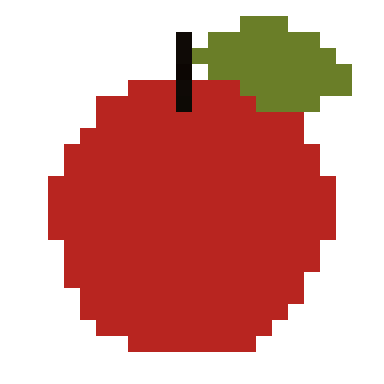
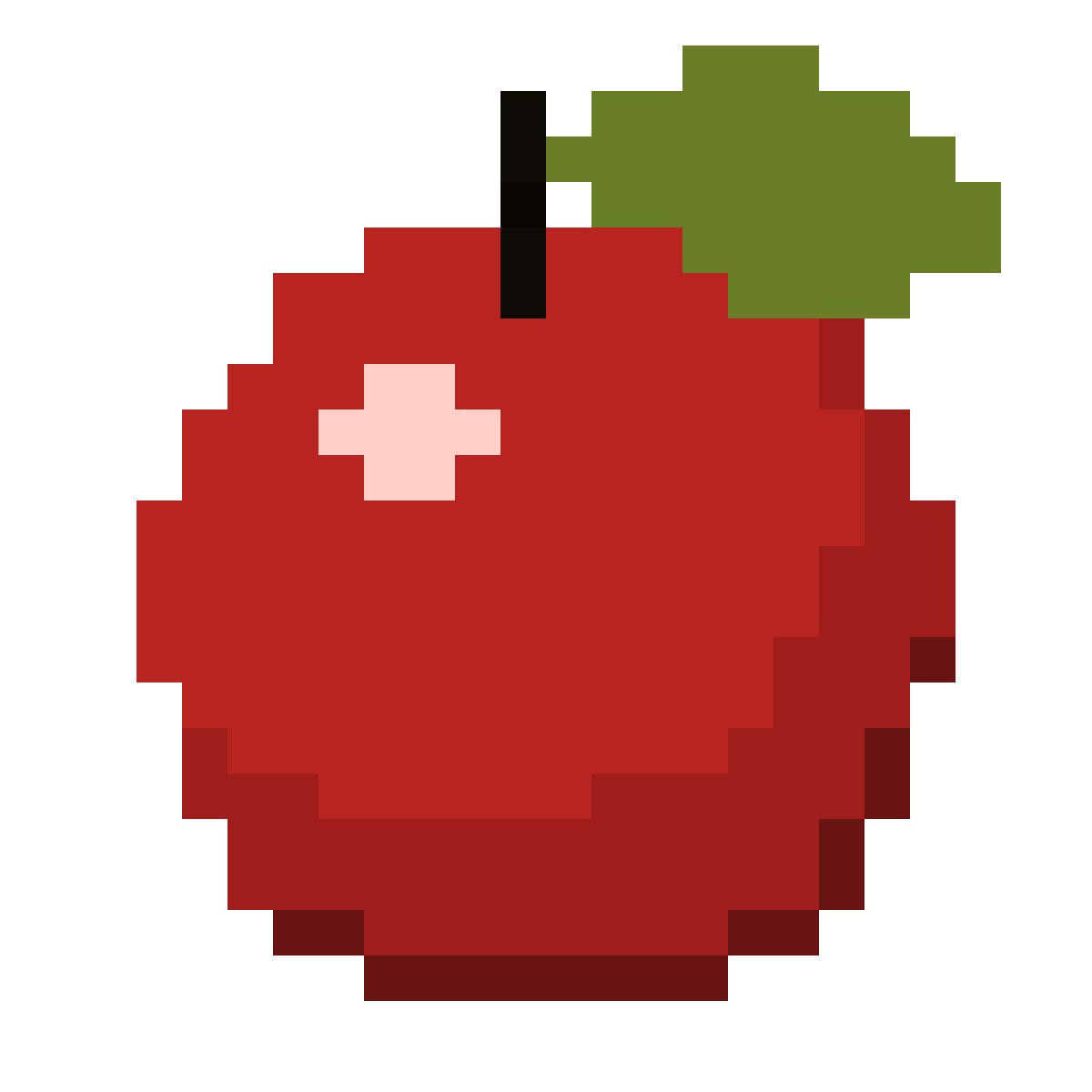
この段階では、陰影などはあまり意識しなくても大丈夫です。まずはベタ塗りで良いので形から入りましょう。
ドット絵化によってどっち付かずの色になっている部分は、一旦どちらかにはっきりさせます。本当は、敢えてどっち付かずの色を使うことで輪郭を滑らかにする技術もありますが、それは次回以降に扱います。
読み込んだ段階でせっかく影っぽいものも生成されているのですが、これも一旦平坦にします。自分で影の練習をするためです。


さて、なんとなく形ができてきました。でも、のっぺりしていてかなり味気ないですね。
明暗をつけよう
光と影 それはあまりに身近でありながら、表現するのがとても難しい要素です。
目の前の人の髪を見てください。髪の毛は黒くても、光の当たり方でほとんど白に見える箇所もあれば、真っ暗な部分もあるでしょう。(目の前の人がハゲだったら、ごめんなさい。)
物体は思った以上に明暗があり、ドット絵ではそれを思ったよりも極端に表現した方が良いです。
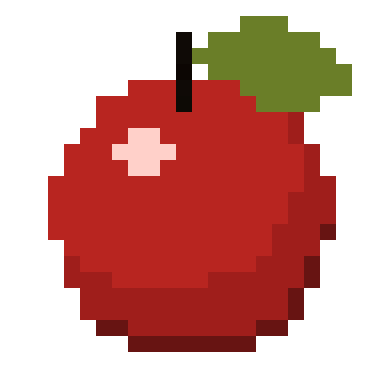
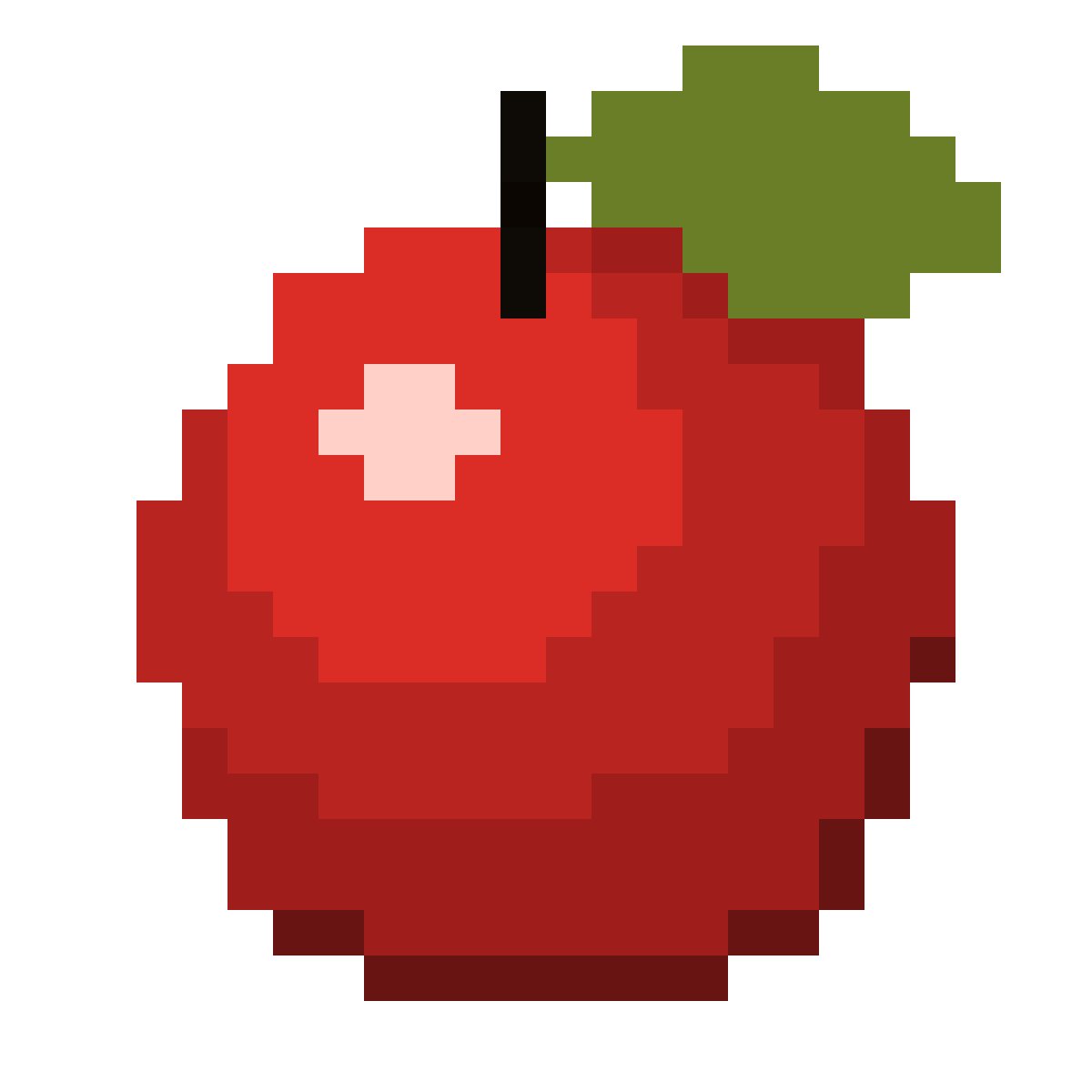
まずは、りんごに影を付けていきましょう。今回は、暗色2つ、明色2つで表現します。
ベースとなっている赤色の明るさを変えて、かなり黒に近づけます。これがリンゴの最も暗い部分になります。それを、陰になりそうな部分に塗っていきましょう。
絵の場面設定次第ですが、最も暗い部分は端っこの1ピクセルに対して塗ると、良い感じになりやすいです。今回は左上に光源があると想定し、右下寄りの端っこのピクセルに暗い色を塗ってみました。


次に、ベース色と最も暗い色の中間=ちょっと暗い色を作成しましょう。これを、リンゴの右下3分の1くらいに塗っていきます。


良い感じですね。これで陰=暗い部分は完成です。
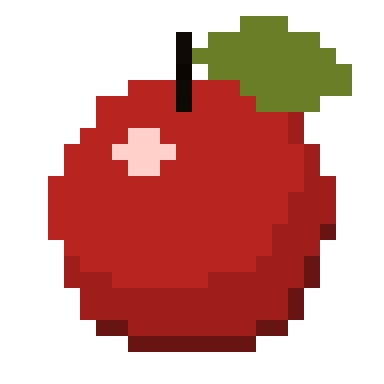
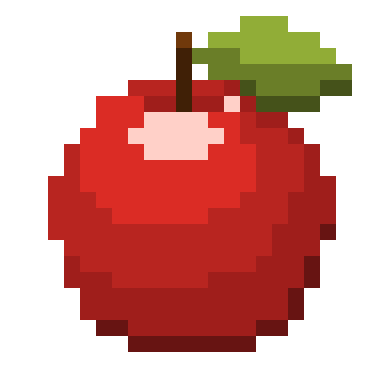
次に、明るい部分を作っていきます。まずは最も明るい部分=テカリの部分を作っていきましょう。
今回、リンゴは球体と見做して、光源がある左上にテカリを付けます。テカリに使う色は、ほぼ白に見えるくらい明るい色を選びましょう。思い切ってかなり明るい色にした方が、良い感じになります。


一気に立体感が出ましたね。テカリは、ドット絵を良い感じにする要素のうちでも最上級だと思います。テカリがあるかないかで、立体感が極端に変わります。
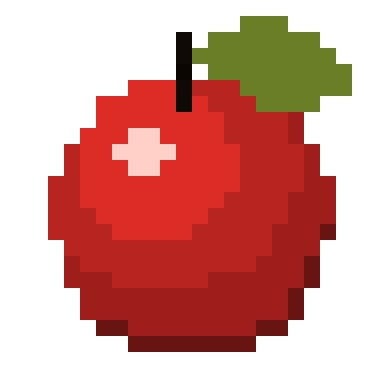
最後に、ちょっと明るい部分を付け足していきましょう。ベース色よりも若干明るい赤を作って、テカリの周辺に塗っていきます。


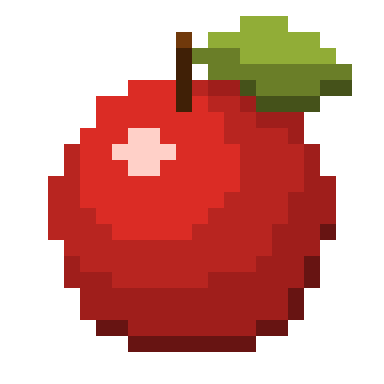
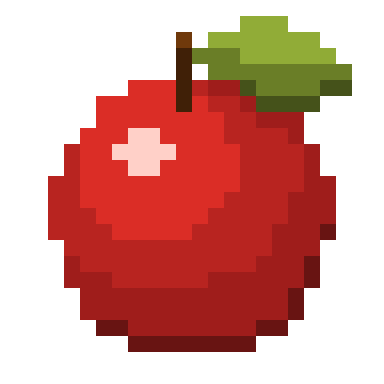
こんな感じになりました。球体感が強いリンゴが出来ましたね。
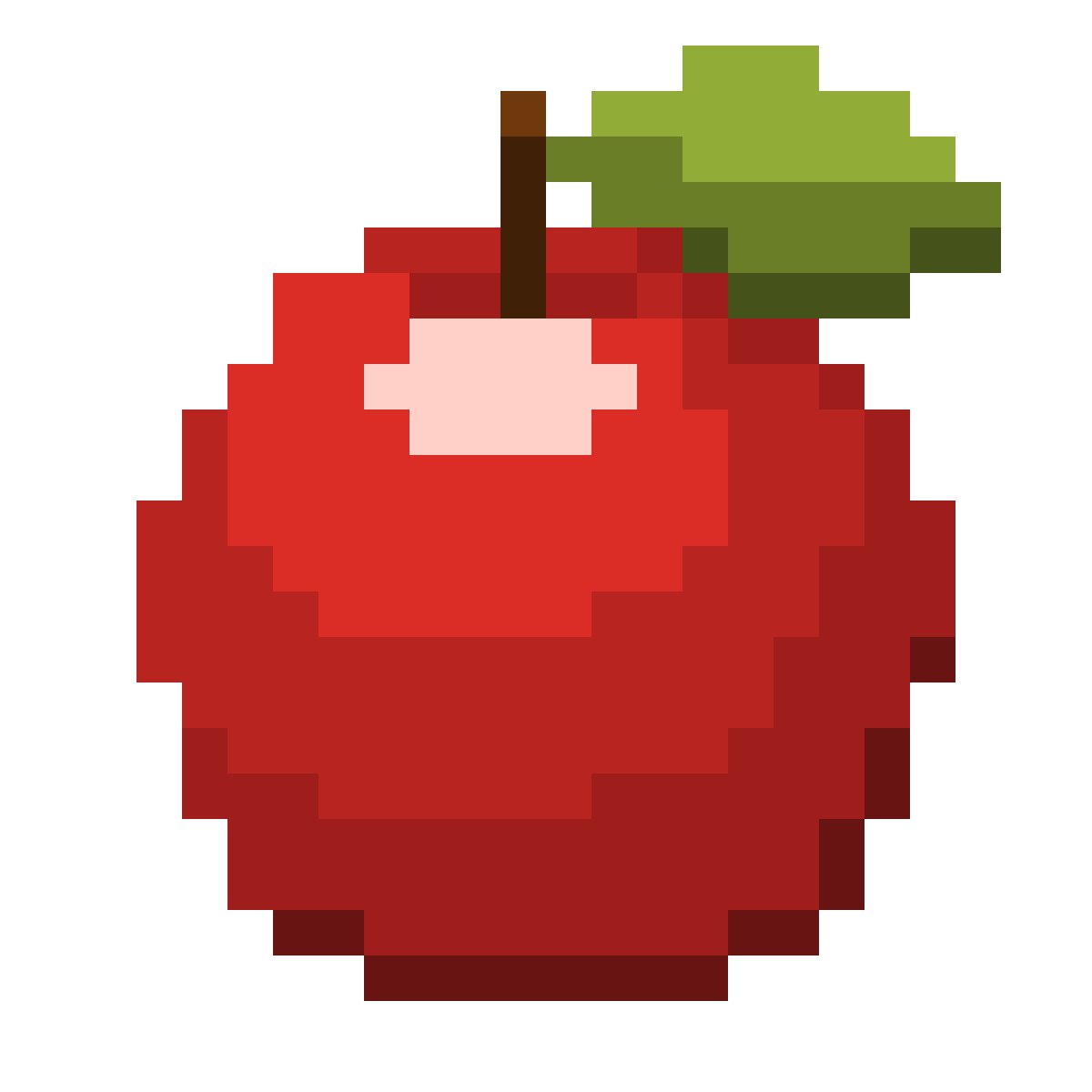
葉っぱあたりがのっぺりしているので、ここも左上に光源があることを意識して陰影をつけてみます。


良い感じです。これで完成にしても、ゲームでは十分使えると思います。
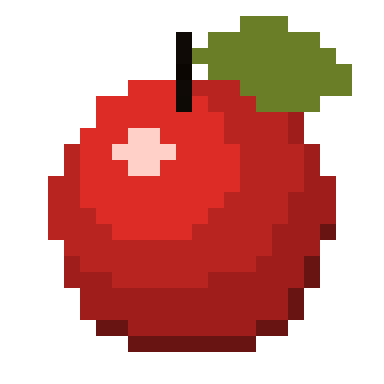
ただ、実際のリンゴは、完全な球体ではなくて、枝の周辺が凹んでいると思います。そこで、枝の周辺に明暗をつけてみます。


これでより一層リンゴらしくなりました。
最初から枝の周辺が窪んだものをイメージして作っても良いのですが、特に今回は球体の練習という意図もあって、一旦球体をイメージして描いてみました!
まとめ
今回は、ドット絵アプリをインポートして、画像の読み込み・形作り・明暗付けを行いました。
ベタ塗りを経由せずに最初から明暗を付けても良いのですが、最初はまずベタ塗りで形を整えてから明暗をつけると、明暗の付け方に慣れやすいと思うのでオススメです。
今回の制作の過程をドット絵アニメーションにするとこんな感じになります。少しずつ形になっていくのが楽しいですね!

それでは、第2回も頑張っていきましょう。さらば〜





コメント