世界の皆さん、おはようございます!
今回はドット絵職人への道 第2回ということで、輪郭線についての記事になります。
*この記事は、ドット絵勉強中の筆者が書いた入門記事です。知識や技術が不足した内容もあるかと思いますが、ご了承ください。
前回の内容についてはこちらをご参照ください。
前回は、輪郭線なしでリンゴのイラストを描きました。
しかし、ゲームでドット絵を使用する場合の多くは、輪郭線が必要になります。なぜならば、輪郭線がないと背景の色によっては背景との区別がつかなくなってしまうからです。
前回描いたリンゴも、背景が夕焼けやマグマだった場合はほとんど見えなくなってしまうでしょう。そのため、輪郭線を描くことが必要になります。
ただし、輪郭線は現実には存在しない線です。あなたの身の回りのモノも、輪郭に黒い線は存在しないとはずです。そのため、輪郭線は存在感がありすぎると現実とかけ離れてしまいます。輪郭線はあくまで背景と物体を区別するための線であって、実在する線ではないことを意識しておきましょう。
今日のメニューです。
画像を読み込もう
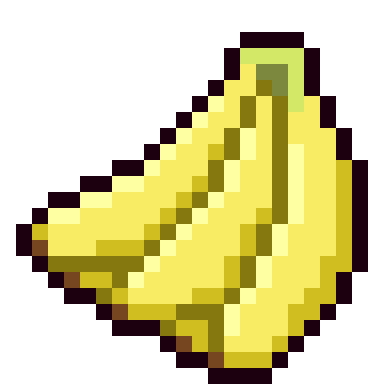
今回は、フリー素材のバナナを用いることにしましょう。

このバナナをまずは画像インポートで読み込んで、ドット絵化します。なお、今回も筆者は8 bit painterを使用しています。
キャンバスサイズは24 x 24にしました。

簡単に輪郭線を付けてみよう
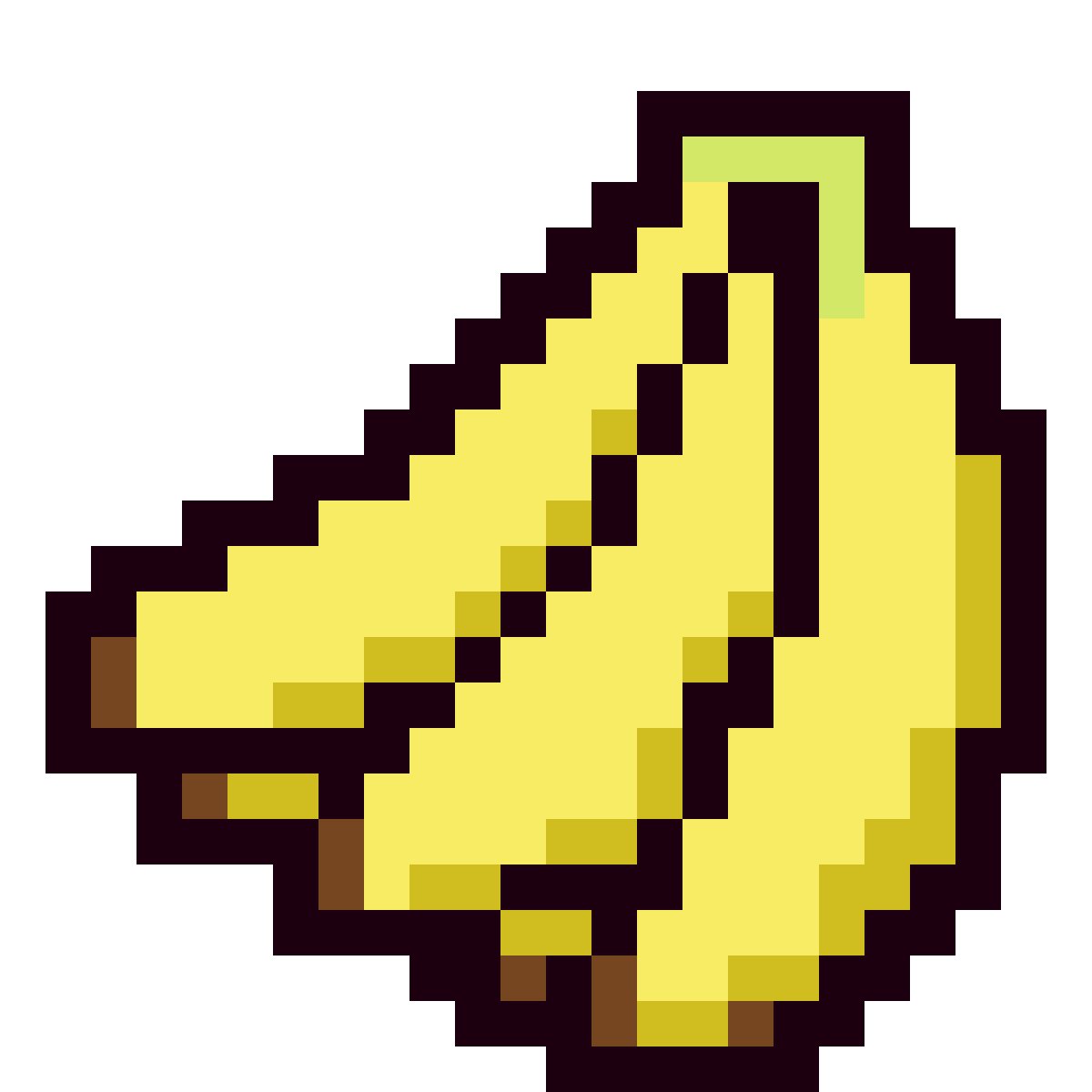
それでは、読み込んだバナナに輪郭線を付けてみましょう!
細かいことは気にせず、まずはバナナの外枠を囲うように黒を塗っていきます。

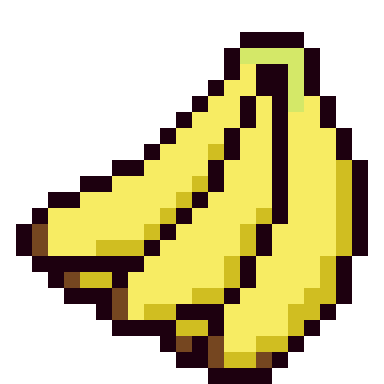
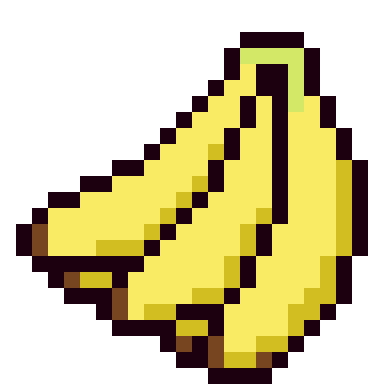
さらに、バナナの房を区別できるように、中の輪郭線も作ってみましょう。

以上でざっくりとした輪郭線は完成です。これだけでも、十分輪郭が際立ってバナナに見えます。しかし遠目で見た時、かなりゴツゴツして黒の主張が激しい印象がありますね。
中の色を整えよう
まずは前回の復習も兼ねて中身の色を塗っていきます。
今は単純に元画像を読み込んだだけでムラがあるので、黄色い部分と影の部分で色を分けます。


テカリも付けていいのですが、一旦後回しにします。
輪郭線を整えよう
いよいよ輪郭線を整えていきます。
輪郭線のように、「線」を表現したいときの、初心者向けの超わかりやすいコツがあります。それは、「曲がり角を削る」ことです。どういうことかというと…

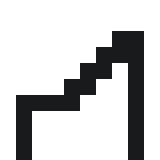
例えばここでナナメ線を表現したい時、このようにカクカク曲げるのではなく

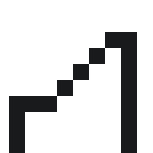
このように、角で接するピクセルに沿ってナナメに塗っていくと、太すぎないスマートな線になります。
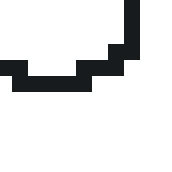
これは、緩やかに曲がった曲線を表すときも同様です。

このような曲がった線を表したい場合も、曲がり角を削ります。

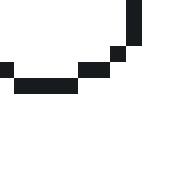
こうすることで、スマートに曲線を表現できています。
*ただし、敢えて曲がり角を作るなどより高度な技術は存在します。今は、入門として、多くの場合は曲がり角を削ると線が綺麗になると覚えれば大丈夫です。
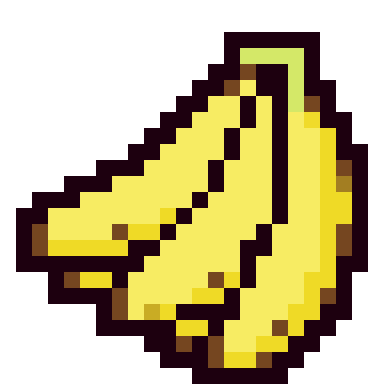
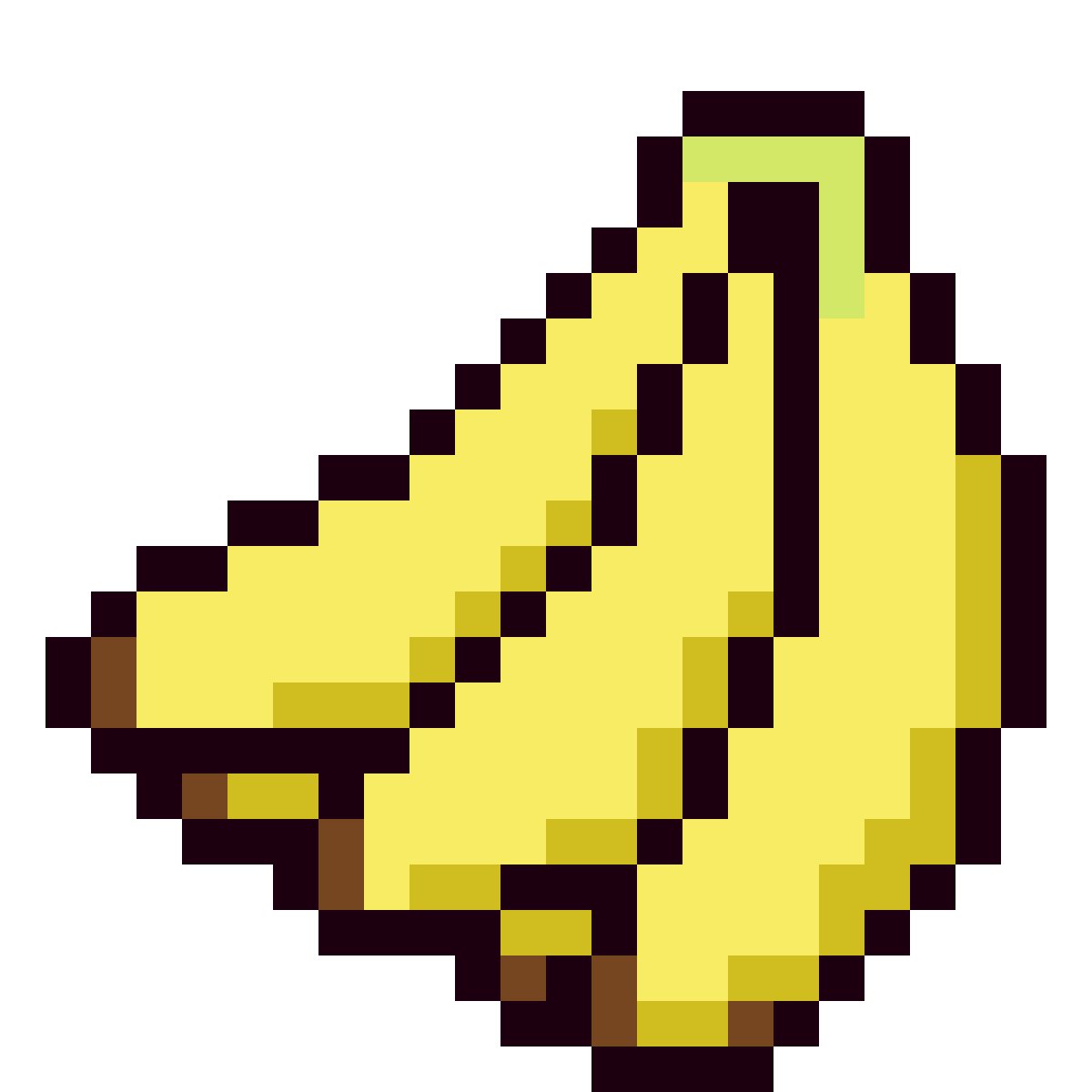
これに従って曲がり角を削ると、バナナもかなりスッキリしました。


このように、「曲がり角」がない状態のことを、ピクセルパーフェクトと呼ぶみたいです。
色トレスで輪郭の主張を抑えよう
既にかなりいい感じのバナナですが、房を区別するための黒い輪郭線が少々主張が激しいように見えます。現実には、バナナの内部にこんなに黒い領域は存在しません。しかし、房の区別はある程度できた方がバナナっぽいです。
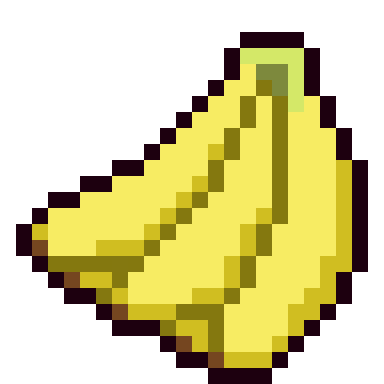
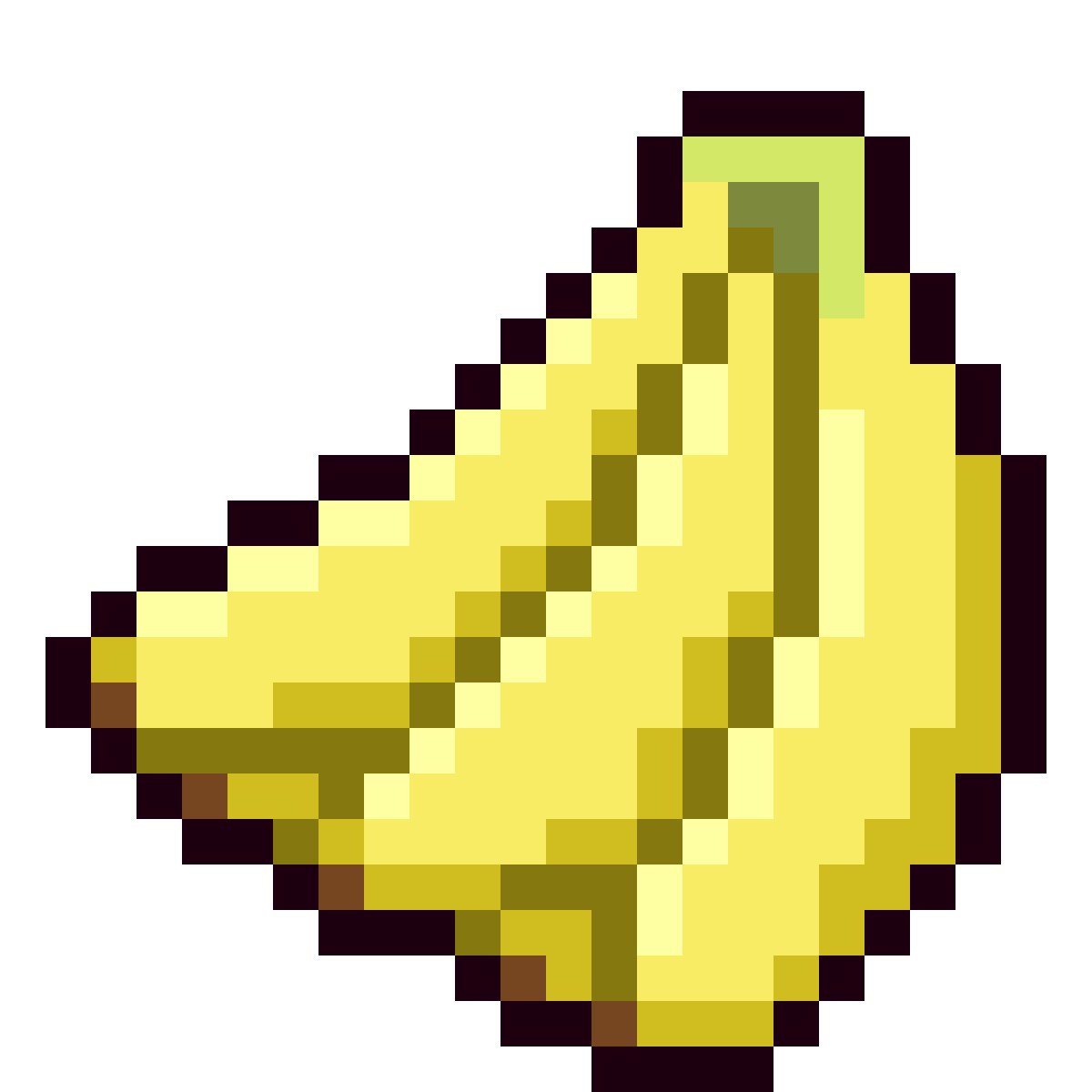
そこで、輪郭線を暗い黄色にしてみます。


輪郭線の主張がかなり抑えられました。このように、輪郭線を黒ではなく本体に近い色にすることを、色トレスと言うこともあるようです(別の業界では別の意味で使うようなので注意が必要です)。
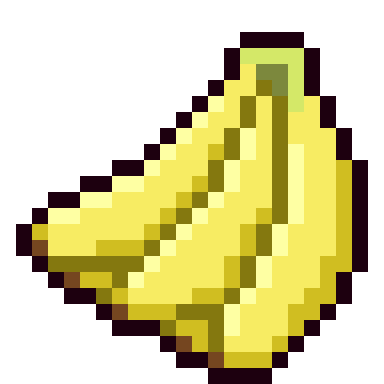
最後に、テカリを付けて立体感を出したら完成です。

まとめ
今回は、輪郭線を描く方法として以下の2つを紹介しました。
- 曲がり角を削る
- 中の輪郭線を本体の色に近づける(色トレス)
どちらも、輪郭線が主張しすぎないようにするための手法と言えます。実在しない輪郭線を、いかにして表現するかという部分が整理できました。
実際には、輪郭線はより高度な知識や技術(規則パターン、ジャギ消しなど)があります。それも追々やっていきましょう。まずは少しずつ!
最後に、今回のバナナの変化をアニメーションにして載せておきます。

ではでは、さらば〜